ブログやWebサイトを作るとき、「サイドバー」と「サイドバナー」という言葉を目にすることが多いですよね。似たような場所にあるので混同しがちですが、実はそれぞれ役割や目的が全く異なります。
本記事では、初心者の方でもわかりやすいように、サイドバーとサイドバナーの違い、役割、使い分けのポイントまで詳しく解説します。
目次
サイドバーとは?基本的な意味と役割

サイドバーとは、Webサイトやブログのメインコンテンツの横に配置される「補助的な情報欄」のことを指します。一般的にはページの右側、または左側に設置され、主に以下のような情報が置かれます。
- プロフィールや運営者情報
- 人気記事のリンク
- カテゴリ一覧
- 最近の投稿
- SNSのリンクやフォローボタン
サイドバーは、訪問者がサイト内を回遊しやすくする「ナビゲーション役」として重要な役割を果たしています。
読者に「他の記事も見てみよう」と思わせる仕組みを作るため、サイト全体の滞在時間や回遊率を高める効果が期待できます。
サイドバナーとは?広告や告知のためのスペース
一方、サイドバナーとはサイドバーの中に設置される「画像やパーツ状の広告や告知エリア」を意味します。バナーは基本的に画像やイラストを使って視覚的に目立たせることが目的で、以下のような用途で使われます。
- 広告掲載(Google AdSenseなど)
- 商品やサービスのキャンペーン告知
- イベントやセミナーの案内
- 外部サイトへの誘導リンク
特に広告バナーは収益化を目的としたサイトにおいて欠かせない存在です。目立つデザインやキャッチコピーを使って、訪問者の注目を集め、クリックを促すのが特徴です。
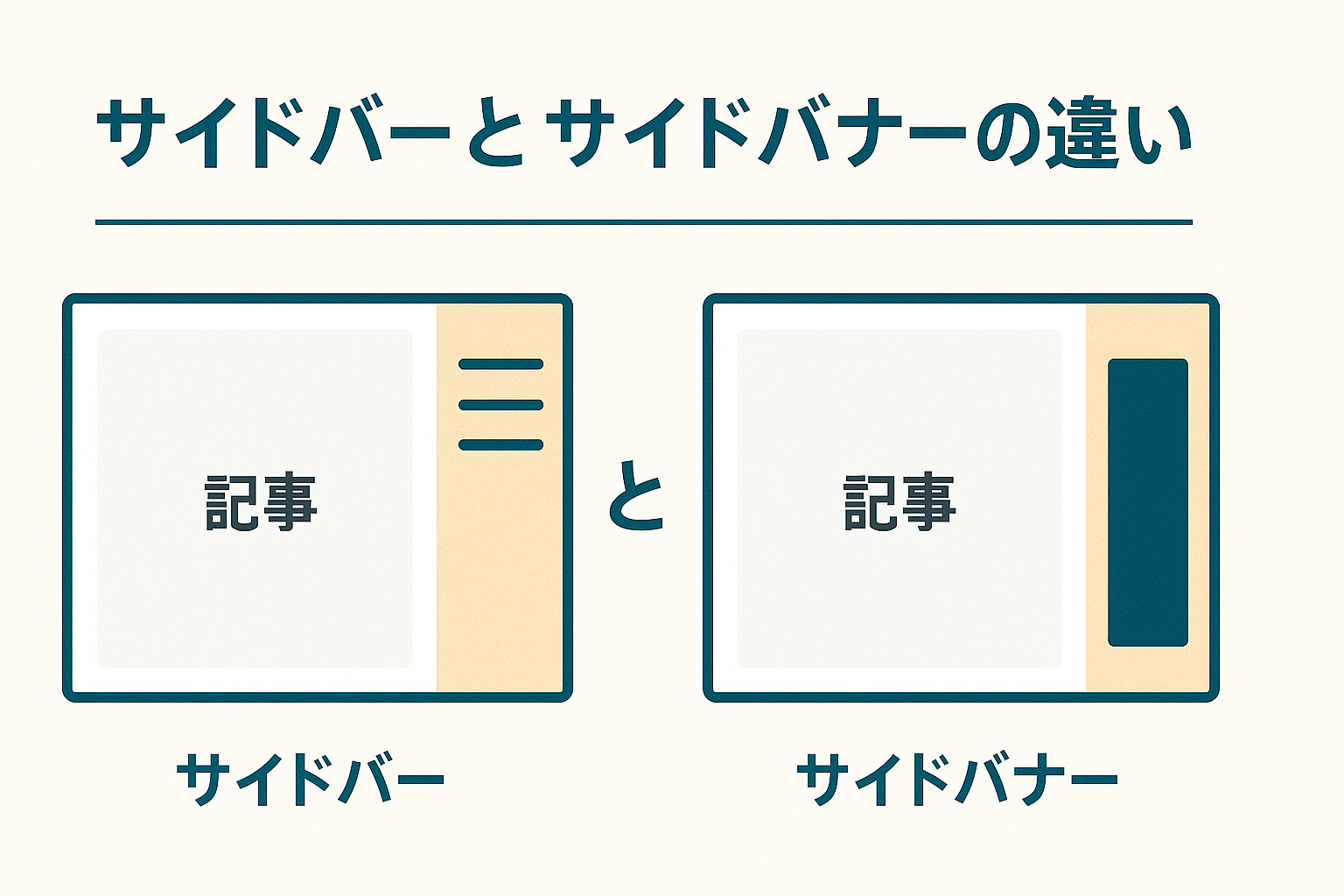
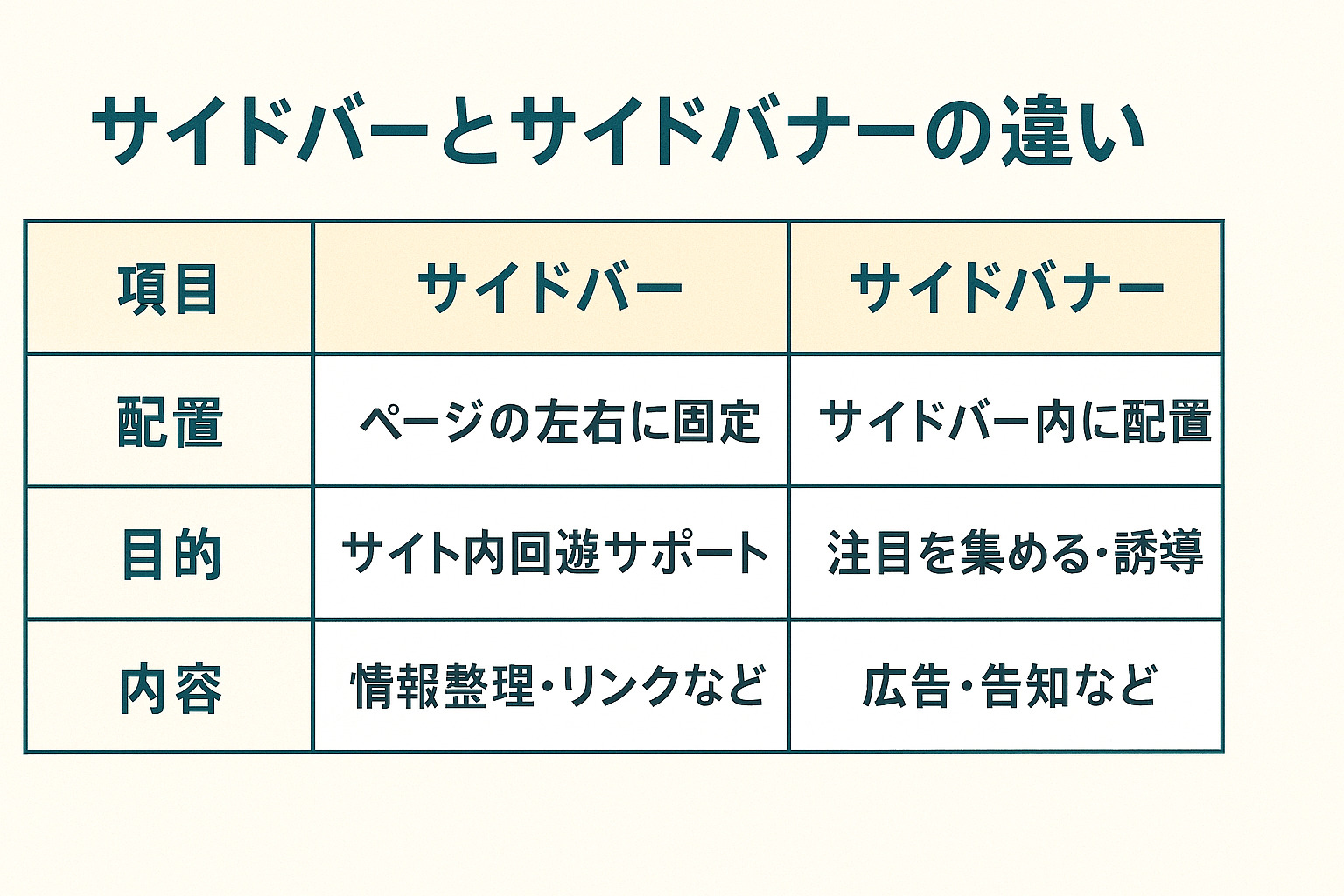
サイドバーとサイドバナーの主な違い

ここまで見てきたように、サイドバーとサイドバナーは似ているようで実は全く違います。
配置の違い
サイドバーは「全体の枠」、サイドバナーはその中に置かれる「パーツ」です。
目的の違い
サイドバーはサイトのナビゲーションや情報補助が主な目的です。一方、サイドバナーは訪問者に特定の行動(広告クリックや申し込み)を促すことが目的です。
コンテンツ性の違い
サイドバーは情報をまとめて整理するスペースですが、サイドバナーは主に視覚的訴求を重視します。このように、役割が異なるので、混同せずに理解することが大切です。
使い分けのポイント|初心者はこう考えよう
初心者の方は、まず「訪問者にとって使いやすいサイト」を意識するのがポイントです。
- 記事を読んだ後に他の記事も読んでもらいたいなら、サイドバーを充実させる
- 広告収益やサービス告知を重視したいなら、サイドバナーを効果的に配置する
例えば、ブログ運営を始めたばかりの方は、まずサイドバーに人気記事やカテゴリリンクを置き、読者が迷わないようにすると良いでしょう。
収益化を目指す段階になったら、サイドバナーの配置やデザインに力を入れていくと、サイト全体のバランスが整いやすくなります。
注意点|ユーザーに嫌われない設計とは
サイドバーやサイドバナーは便利ですが、使い方を間違えると訪問者のストレスになる場合があります。
広告を詰め込みすぎない
バナーが多すぎると、逆に読者が離脱する原因になります。
スマホ表示に注意する
最近はスマホでの閲覧が多いため、画面が小さいとサイドバーが下部に移動したり、バナーが見えにくくなることがあります。
ユーザー体験を最優先する
どの要素も「自分が訪問者だったらどう感じるか」を基準に考えることが重要です。
まとめ:サイドバーとサイドバナーの違いを正しく理解しよう
サイドバーとサイドバナーは見た目が似ているように見えても、役割や目的は全く違います。これらを正しく理解して使い分けることで、訪問者にとって快適でわかりやすいサイト設計が可能になります。
まずはユーザー目線を意識して、サイドバーとサイドバナーを上手に活用してみましょう。